ReactJS vs AngularJS vs NodeJS: Which is the best Javascript framework?
The best JS frameworks for Front End & Back End applications.
Are you on your way to create a remarkable web application?
If yes, then probably choosing the right and best JavaScript framework will be the toughest task on your list currently. Whether to choose AngularJS or Node JS or React JS might be giving you sleepless nights.
There are several parameters to consider before making the decision like maturity, size, features, interoperability, dependencies, etc. Without in-depth knowledge, this is a difficult choice.
In this blog, we have laid out the comparison between these three JavaScript frameworks for your reference.

1) AngularJS
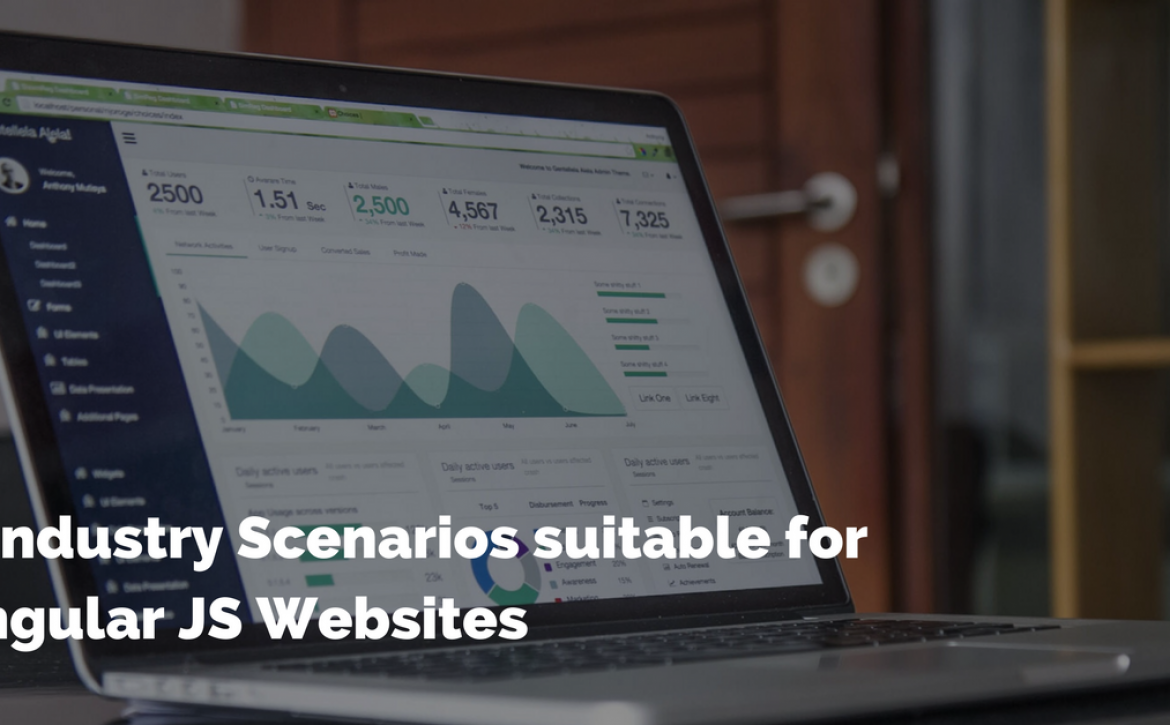
Angular JS is a client-side web framework launched in 2009 by Google. It was aimed to resolve issues in creating single page application faced by angular developers. With a large support community, it has an extensibility feature and can work well with several libraries.
Reasons why AngularJS is recommended:
1) User interface
AngularJS has the plus point of using HTML for defining web app’s user interface. HTML is less fragile to recognize and also it is a declarative language. Overall it offers simplification of web development process in which you just need to define what you want.
2) Flexibility
Web app development is made flexible with the use of directives and filters. The benefit of using directives is that they bring functionality to HTML rather than manipulating the DOM. Filters, on the other hand, are standalone functions that are separate from the app. Still, they take care of data transformations.
3) Testing
Unit testing in AngularJS is done by injecting mock data and then measuring the output. This is a completely different way of testing web apps in which individual test pages are created.
Let’s go over the technical aspects for choosing AngularJS over others:
Advantages of AngularJS
- Easily testable framework
- Data synchronization is done automatically between the components and model view
- Vast Angular libraries
- Inbuilt dependency injection subsystem
- Simple routing
- Angular Data binding
- Marvelous UI design
- Customized Document Object Model can be created easily
- It provides strong template building solutions
Drawbacks of choosing Angular JS
- DOM elements come with performance issues
- Limited Routing offered
- Scopes are difficult to debug
- Angular gets slow with pages embedding interactive elements
- Third party integration is very complex
- The learning curve is steep
For more detailed information on Angular JS, here is a guide on Angular JS to help you understand the javascript framework better.
2) ReactJS
ReactJS is more of an open-source JavaScript library rather than a framework. With this, astonishing UI can be built with good rendering performance. React is more dependent on ‘view’ in the Model View Controller (MVC) architecture. It was launched to resolve the rendering issues of large datasets in JavaScript frameworks.
Reasons why ReactJS is recommended:
1) SEO Effective
ReactJS can be easily run on the server and then a virtual DOM will be rendered which will return to the browser as a web page. This a benefit because search engines find it hard to read JS-heavy apps which is the main issue with JS frameworks.
2) Excellent efficiency
ReactJS generates its own virtual DOM and also it takes care of all the changes to made in the DOM and any updates in the DOM tree. For gaining a good performance it is a great and flexible approach.
Here are the other pros and cons of React JS:
Advantages of React JS
- It offers faster updates
- Importing components is relatively very easy
- With ReactJS you can reuse the code
- JS debugging is smooth
- It has easy learning API and smooth interface designs
- Fully component based architecture
Drawbacks of React JS
- The learning curve is steep
- It is not a framework and just a library
- Flux architectures
- If you integrate React into an MVC framework, some configurations would be required
3) NodeJS
NodeJS is a server rather than a framework which is powered by Google Chrome V8 JavaScript engine. It executes JavaScript on the server side. Its main application is done for simplifying development of complex applications.
Reasons why NodeJS is recommended:
1) Server-side proxy
NodeJS can handle numerous simultaneous connections in a non-blocking manner as it can be used as a server-side proxy. Mainly it is used when you want to proxy different services with varying response times.
2) NPM
NPM(Node Package Manager) comes by default with your Node.js installation and gives support for package management. NPM’s concept is similar to Ruby Gems. The most popularly used NPM modules are:
- Mongojs and MongoDB
- connect
- moment
- bluebird
- pug
- socket.io and sockjs
Here are the other pros and cons of NodeJS:
Advantages of NodeJS
- The same piece of code is shared with both client and server side
- Big files can be easily streamed
- NPM has already become deep and rising at a fast rate
- Simple to learn
- Large support community
Drawbacks of Node JS
- Not scalable because one CPU is not sufficient to take advantage of multiple tasks
- Deep understanding of JavaScript is required to work with NodeJS
- Relational database issues
- Particularly suited for web servers and not meant for CPU-intensive tasks
- Nested callbacks
Summing up
All the above-mentioned JavaScript frameworks enjoy their own fame and are widely used across the world. They are advanced and deliver high performance. The major factor that will affect the choice of JavaScript framework is your business needs and desired app goals.
ReactJS requires you to write less code and perform more. Also, ReactJS is better than AngularJS when it comes to performance.
But AngularJS is a fully featured framework and ReactJS is just a library. AngularJS has a vibrant and large community support while React is just in the inception stage.
On the other hand, Nodejs is mainly created to build scalable and fast network apps. It is simply a JS runtime which is fast and lightweight.
We hope that this helps in the decision you are about to make.
At GoodWorkLabs, we have an excellent team of JavaScript developers who can bring great value to your project. Let us help you with your next project, contact us here.